Acompañamiento tecnológico integral y cooperativo.
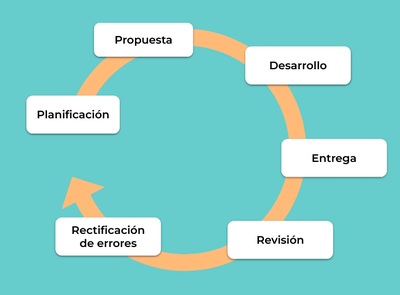
El proceso
Analizamos las necesidades conjuntamente
Para ello necesitamos conocer qué hacéis y cómo lo hacéis. ¿Quiénes serán los usuarios de la aplicación? ¿Qué tareas deben poder realizar? ¿Qué pasos tendrán que seguir para realizarlas? ¿Es necesaria alguna integración con otros servicios o plataformas? ¿Gestionar pagos?
Iremos definiendo las funcionalidades mediante una o varias sesiones de trabajo, en un proceso que nos ayudará tanto a Codi Cooperatiu como a vosotros a transformar vuestra idea inicial en unas especificaciones concretas y realistas.

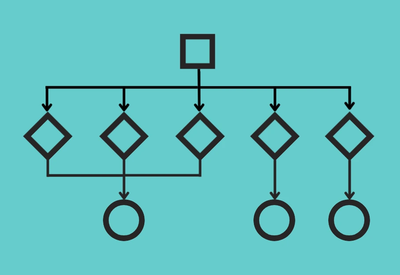
Prototipado
Después utilizaremos lo que se conoce como wireframes, que son dibujos esquemáticos de las diferentes pantallas y controles de la aplicación. Usted deberá simular que es usuario usando la aplicación mediante estos esquemas y así detectar qué datos hay que añadir o quitar y cómo hacer el proceso más intuitivo.
Y no sufra, le guiaremos en cómo hacer este análisis y ya verá que es un proceso sencillo e interesante.

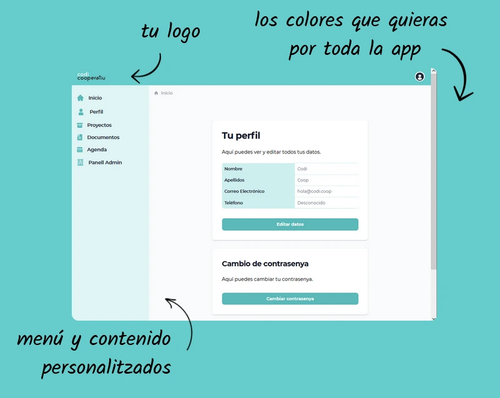
Personalización del diseño
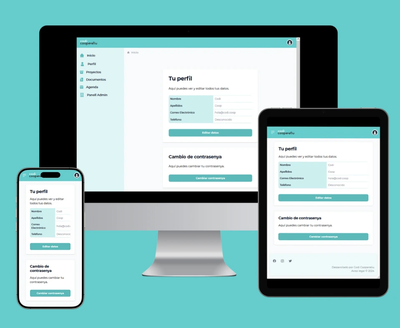
Desde Codi os ofrecemos nuestro diseño estándar que cubre la mayoría de casuísticas sin tener que hacer una inversión adicional en un diseño a medida, y que hemos desarrollado con la mirada puesta a maximizar la usabilidad y la experiencia de usuario.
Esta base se podrá personalizar con sus logos y colores, y rápidamente tendremos un diseño funcional y bonito para su aplicación.

Empezamos a programar
El desarrollo de la aplicación la dividiremos en pedazos: por cada iteración empezaremos con una reunión de planificación donde decidiremos cuáles son las prioridades.
Aquí decidirán, con nuestro acompañamiento, las tareas que se realizarán a continuación. Se hace el presupuesto de esta parte, se acepta y nos ponemos a programarlo. Y al cabo de 2 o 3 semanas de trabajo, ya tendremos una entrega para ustedes: una nueva versión de la aplicación con los cambios que se han acordado.

Finalización, mantenimiento y mejoras
Una vez terminado el aplicativo nos encargaremos de dar de alta los servicios necesarios para inaugurar la aplicación y que sus usuarios finales empiecen a utilizarla. Contarán con todo el acompañamiento necesario para atender a los errores o imprevistos que puedan aparecer. Esta parte del proceso puede incluir sesiones formativas para su equipo.
Sus necesidades -o las legislaciones- irán cambiando y esto hará que sea necesario modificar funcionalidades o incorporar algunas nuevas. También será necesario realizar un mantenimiento del código para mantenerlo al día de fallos de seguridad, compatibilidades y otros requisitos técnicos.
Hay proyectos que tienen un ritmo de actualizaciones mensual y otros que pueden funcionar con una actualización anual. Nos adaptamos al ritmo y necesidades de cada proyecto.

Quieres saber más?
Escríbenos o llámanos y cuéntanos qué necesitas. Encontraremos, codo con codo, la manera de ayudaros a mejorar vuestro trabajo.

