Acompanyament tecnològic integral i cooperatiu.
El procés
Analitzem les necessitats conjuntament
Qui seran els usuaris de l’aplicació? Quines tasques han de poder fer? Quins passos hauran de seguir per fer-les? Cal alguna integració amb altres serveis o plataformes? Gestionar pagaments?
Definirem les funcionalitats mitjançant sessions de treball, en un procés que ens ajudarà tant a Codi Cooperatiu com a vosaltres a anar des de la idea inicial fins a unes especificacions realistes.

Prototipat
En aquesta fase fem servir el que es coneix com a wireframes, que són dibuixos esquemàtics de les diferents pantalles i controls de l’aplicació. Vosaltres haureu de simular que sou usuaris fent servir l’aplicació mitjançant aquests esquemes i així detectar quines dades cal afegir o treure i com fer el procés més intuïtiu.
I no patiu, us guiarem en com fer aquest anàlisi i ja veureu que és senzill i engrescador.

Disseny gràfic
Ens encarregarem del disseny de l’aplicació partint de les directrius gràfiques existents o bé -quan sigui necessari- creant una identitat corporativa nova.
Degut a que Codi Cooperatiu ens especialitzem en programació, hem creat una aliança amb l'estudi de disseny gràfic Bildi amb qui, a tots els efectes, treballem com un sol equip. Visiteu-ne el portfoli per més informació.

Programació back-end
Programem la part anomenada back-end. És el codi que executa totes les accions relatives a accedir a dades, enviar correus electrònics, generar documents, processar pagaments, autenticar usuaris i un llarg etc.
Per fer servir una analogia, en un restaurant el back-end seria la cuina i el front-end el menjador.

I apliquem el disseny per fer-ho realitat
Aquesta part -anomenada programació front-end- és on se li dóna vida al disseny.
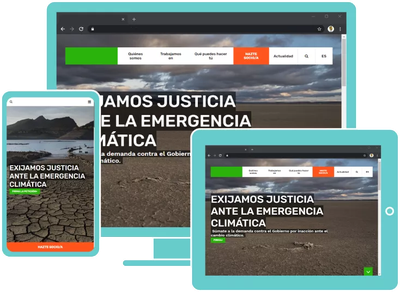
Gràcies a l’enfocament mobile first (primer es fa la versió per mòbils) i el codi responsive (adapable a les diferents resolucions de pantalla) l’aplicació serà perfectament compatible amb mòbils i tauletes.
Contacte